Learning the basics
Para empezar a usar VIDEKit debemos entender cual es el flujo de trabajo de este programa, es decir, como funciona y para ello vamos a basarnos en ejemplos de programas hechos en este sistema, pero en primer lugar vamos a ver la estructura de la interfaz de este, también denominado Layout.
VIDEGui
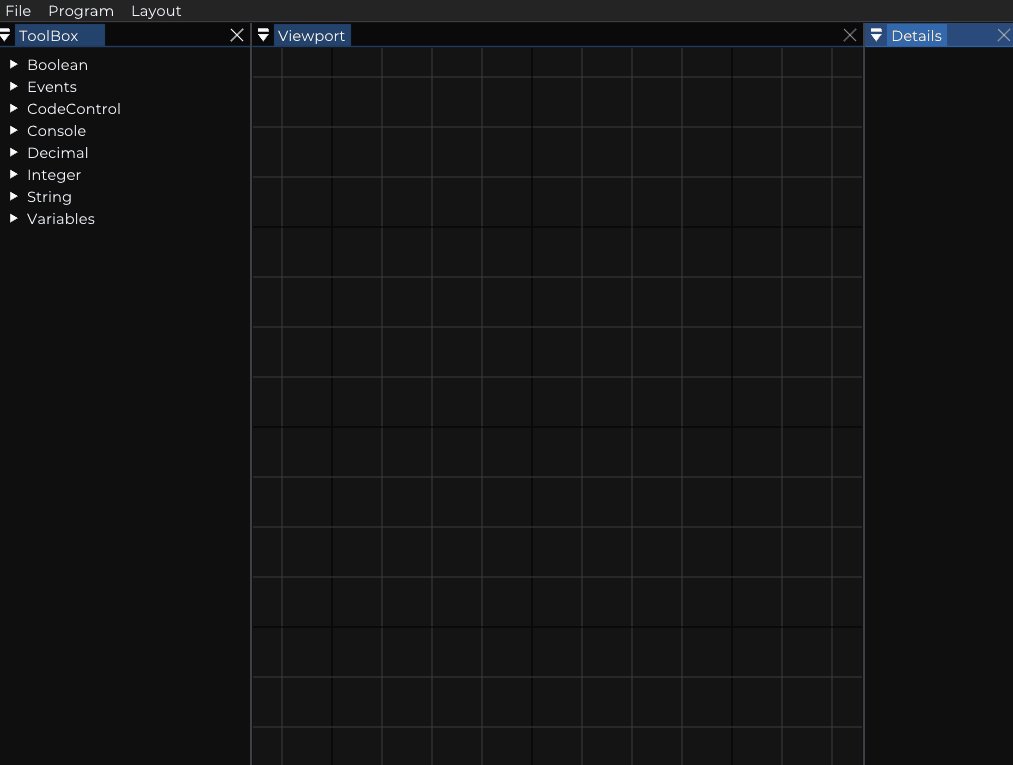
A continuación veremos que es la VIDEGui y como podemos interactuar con ella, en la imagen de abajo vemos resaltados los paneles del programa, indicando su nombre y una breve descripción de esta.

TOOLBOX
El panel TOOLBOX contiene los bloques que podemos agregar en la escena para ir desarrollando nuestro software
SCENE
El panel SCENE es nuestro área de trabajo, donde nosotros contendremos nuestros gráficos y nuestra descripción del programa que estemos desarrollando
DETAILS
El panel DETAILS nos mostrará los detalles(como su nombre indica) del elemento que tengamos seleccionado de la escena, como por ejemplo el nombre del bloque, el valor que contiene, el tipo de este, etc
Administrando nuestro área de trabajo
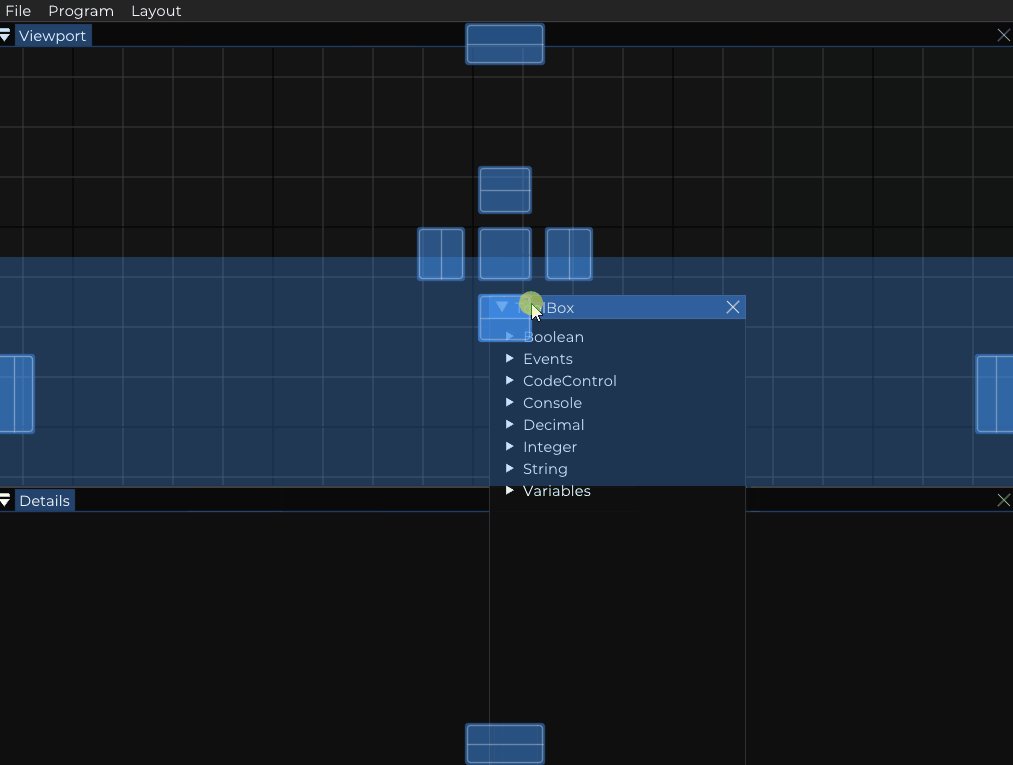
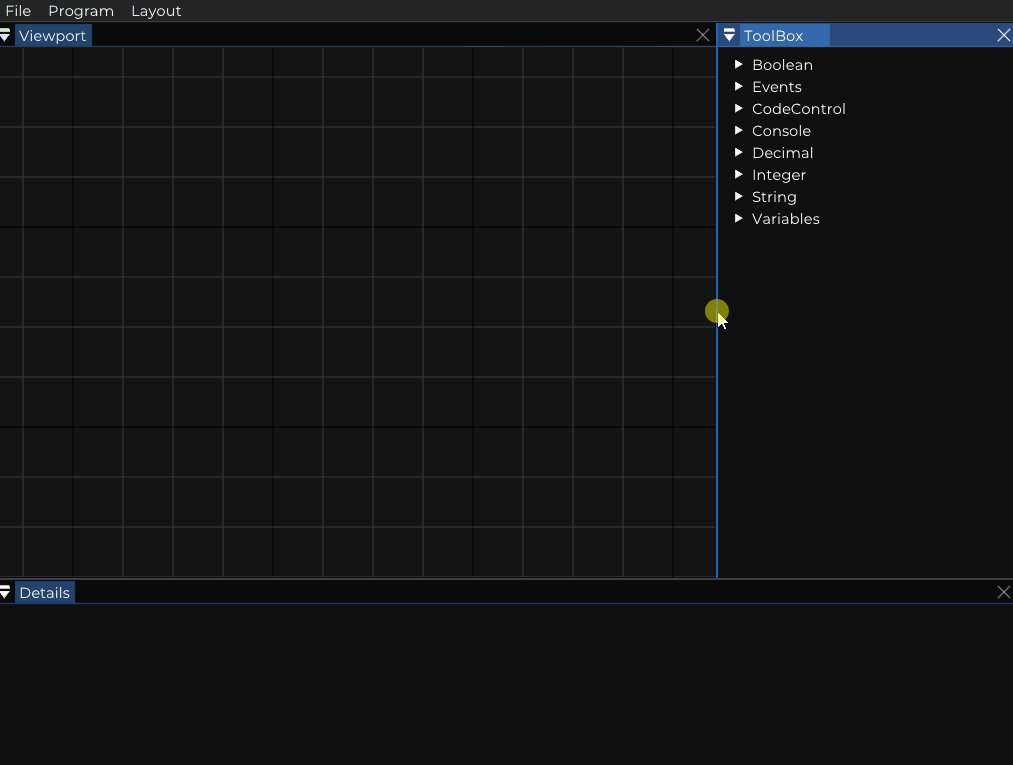
Una de las características ha tener en cuenta es la moldeabilidad de nuestro Layout, el cual podemos configurar a nuestro gusto, como vemos en la imagen de abajo

Como vemos en la imagen podemos administrar los paneles a nuestro gusto, y siempre que queramos volver al Layout por defecto podemos hacerlo pulsando el botón Reset del menu Layout del ToolBar(Panel superior).
The Scene
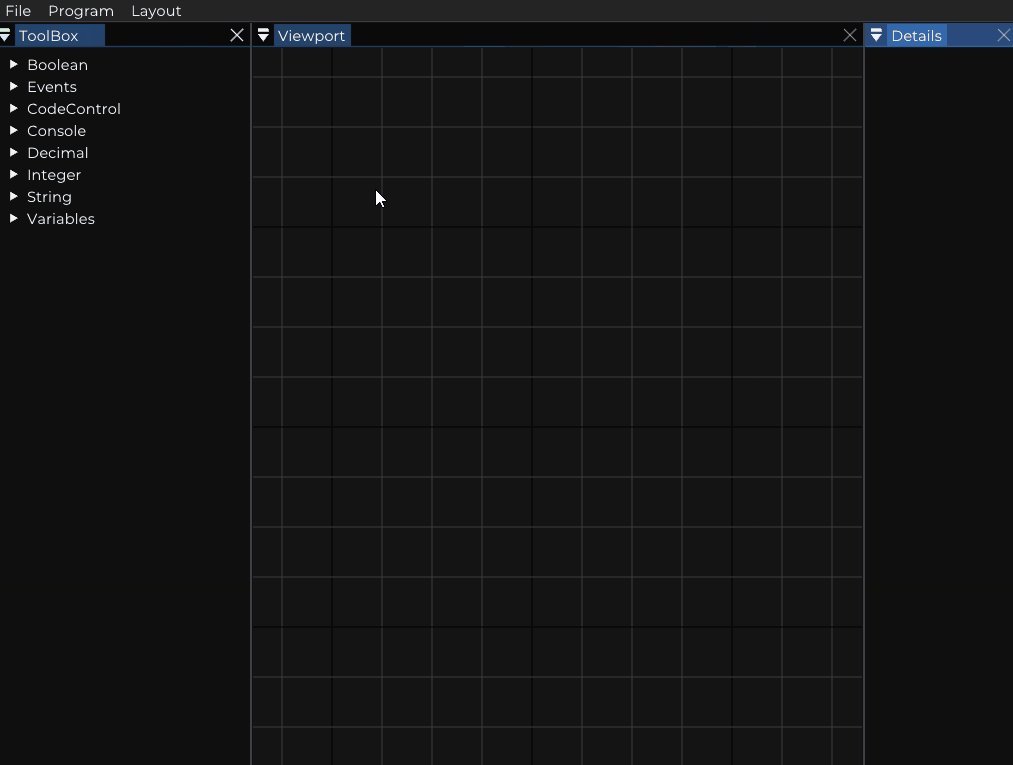
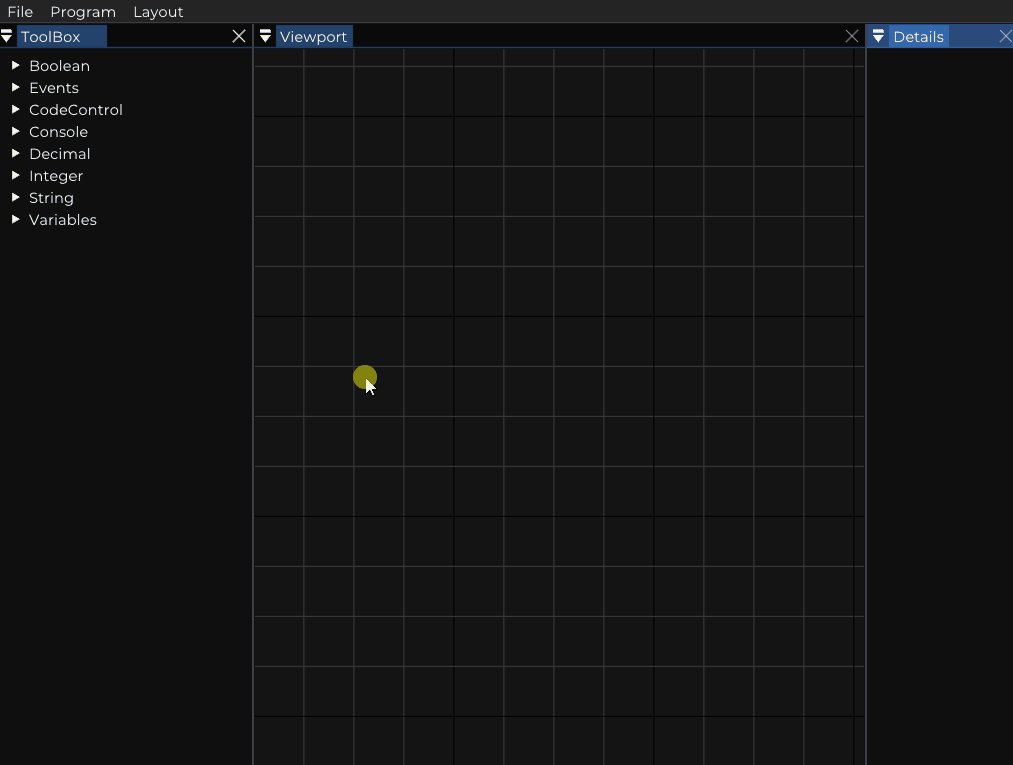
A continuación vamos a ver como manejar la escena donde trabajaremos en nuestro programa, como vemos en la imagen de abajo podemos interactuar con la escena con el mouse, moviéndonos haciendo click izquierdo y arrastrándolo, otro control que tenemos sobre esta es el zoom con el mouse Wheel.

Conclusion
Ya hemos llegado al final de Learning the basics, en este punto ya conoces como interactuar con la interfaz, como modificarla para que estés mas a gusto trabajando en tu software y finalmente como controlar la escena principal donde tendrás los gráficos que desarrolles.
En el siguiente capítulo seguiremos en la sección First Steps, pero en el apartado Your Own Graph, en el cual empezaremos a crear nuestros propios gráficos y por ende a ejecutar nuestro primer software.

